How To Customize Blog Posts Page In X Theme
Shawburn is the ideal choice for creating an online presence for your business.

It's our business to help you succeed online
We know starting from scratch can be daunting, so we included clear, step-by-step instructions and video tutorials to help you build an attractive website. If you'd like to skip right to a specific section, click on the relevant link:
Building Your Site Setting up Your Homepage Adding Content Adding Your Logo
Adding a Menu Connecting Social Media
Building Your Website
You'll be using the Customizer to configure your site's look and feel. To access the Customizer, click onMy Sitein the top-left corner of the screen, look for the Personalize section in the sidebar, and click onCustomize. (Going forward we'll use theCustomize → X format to point to a specific section within the Customizer.) Learn more about the Customizer here.
When you're ready to exit the Customizer, click the X in the top-left corner. Whenever you make changes you'd like to keep, click on the blue Publish button, just to the right of the X button. Don't worry, we'll remind you to save your progress as you go. Let's get started!
Setting up your Homepage
The demo site uses a static homepage. Follow these steps to achieve the same look:
- Publish two pages and give them titles that are easy to remember, like "Home" and "News." To publish a page, navigate toMy Site → Pages → Add Page.
- Next, go toCustomize → Homepage Settings.
- Select "A static page" and choose the two pages you published in Step #1 — "Home" and "News" — as your Homepage and Posts page, respectively.
- You can give your site a more streamlined look by hiding the static homepage title. To do this, scroll down to the bottom, and check Hide Homepage Title.
- Click the Publish button on top to save your changes.
Adding content to your Homepage
Shawburn fully supports the new WordPress Editor. You can choose any of the available blocks to create a wide range of content for your site. Here's how we built the homepage on the demo site, block by block:

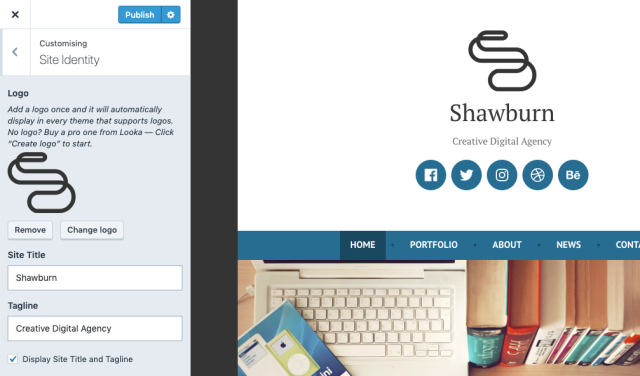
Adding Your Logo
If your business has a logo, you can display it in your site's header. Here's how:
- Open My Site → Customize and click on the Site Identity section.
- Click the Add logo button to open the Media Manager.
- Upload a new image, or select one that's already in your Media Library.
- Click Set as logo and you'll see your logo appear in the preview.
- If your logo includes your site's name or you prefer the header only to display your logo, you can hide the site title by unchecking the box next toDisplay Site Title.
- Click the Publish button on top to save your changes.
Your logo will appear above the Site Title. The maximum height of the logo image is 96px, while the width can be adjusted as needed.

Adding Site Navigation
It's time to create a navigation menu to help your visitors find the information they're looking for. The first step is to create a menu, following these instructions. Once you've created the menu, you can pick where you want it to go.
- Head to Customize → Menu.
- Select the Menu Locations panel.
- Assign the menu you've just created to the Primary Location.
- Click the Publish button on top to save your changes.
Connecting Social Media
With Shawburn, you have the option to display links to your social media accounts in the header, right below the main site navigation. To do that, you'll first need to set up a Social Links Menu. Once you've done that:
- Head to Customize → Menu.
- Select the Menu Locations panel.
- Assign the menu you've created to the Social Menu Location.
- Click the Publish button on top to save your changes.
Linking to each of your social media profiles in your social menu will automatically display its corresponding icon. See which social media icons are supported.
Downloading the Theme
You can download Shawburn to use on your self-hosted site using the link below. It is a child theme of Varia, so you will also need to download a copy of the WordPress.com version of that theme, available here.
Download Varia
Quick Specs (all measurements in pixels):
- The main column width is 750px.
- There is one widget area in the footer with a column width of 750px.
- The recommended Featured Image size is 2000px wide by 1200px high.
How To Customize Blog Posts Page In X Theme
Source: https://wordpress.com/theme/shawburn
Posted by: upshawwishoune1988.blogspot.com

0 Response to "How To Customize Blog Posts Page In X Theme"
Post a Comment